
交互设计的惊喜就是超出用户预期,让用户开心。设计中有趣味性的是小惊喜,能引领未来潮流的,则是大惊喜。时刻保持好奇心、追求卓越和独立思考,做出有惊喜的交互设计。

上一篇,探讨了如何做到品质。这一篇,探讨下如何做到惊喜。一家之言,未必全面,甚至未必正确。欢迎交流探讨。
之前的文章,有简单定义过交互设计的“惊喜”,即为:超出用户预期,并让用户开心。
具体而言有两类,分别是:小惊喜、大惊喜。
所谓小惊喜,是指一些颇具趣味性或人文属性的交互设计小细节。

先说趣味性。常见的有两类,第一类是比较好玩的动效,第二类是一些小功能。第二类有时也会包含第一类。
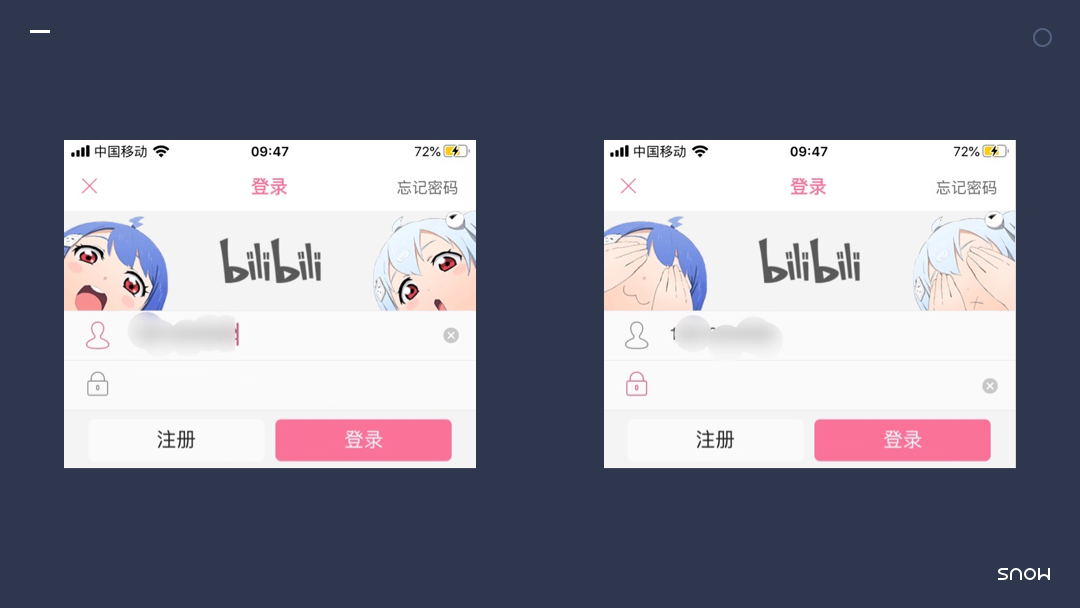
动效这块,大家比较熟悉的,有 iPhone 上删除应用前图标的抖动,仿佛是吓的发抖,也可能是在摇头求饶;还有移动端登录 B 站、输入密码时,动画人物的捂眼捂脸动作。

B 站登录页面
小功能这块,也可以分成两类。一类是隐藏的小功能,一类是有趣的小功能。

很多隐藏功能,头几次用的时候,多少会有一些惊喜之感。
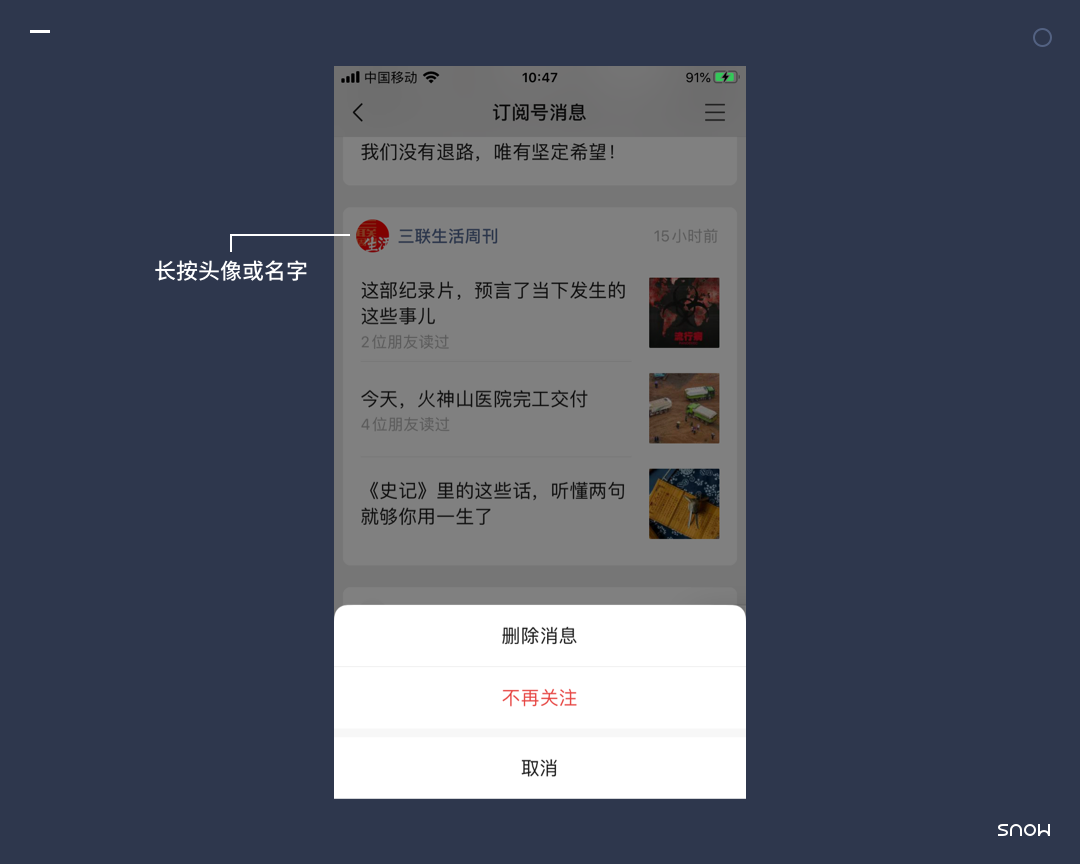
比如在订阅号消息列表页,某个公众号你已经几个月没看过,对它失去了兴趣和信任。这时,尝试长按这个公众号的头像或名称,会呼出一个包含“删除消息”和“取关”功能的弹窗。

订阅号消息列表
还有些隐藏功能,既能让用户觉得惊喜和方便,又能引发用户思考。这种思考,可能会让用户感叹设计之妙,也可能也会给用户一种猜对谜语的欣喜之感。