
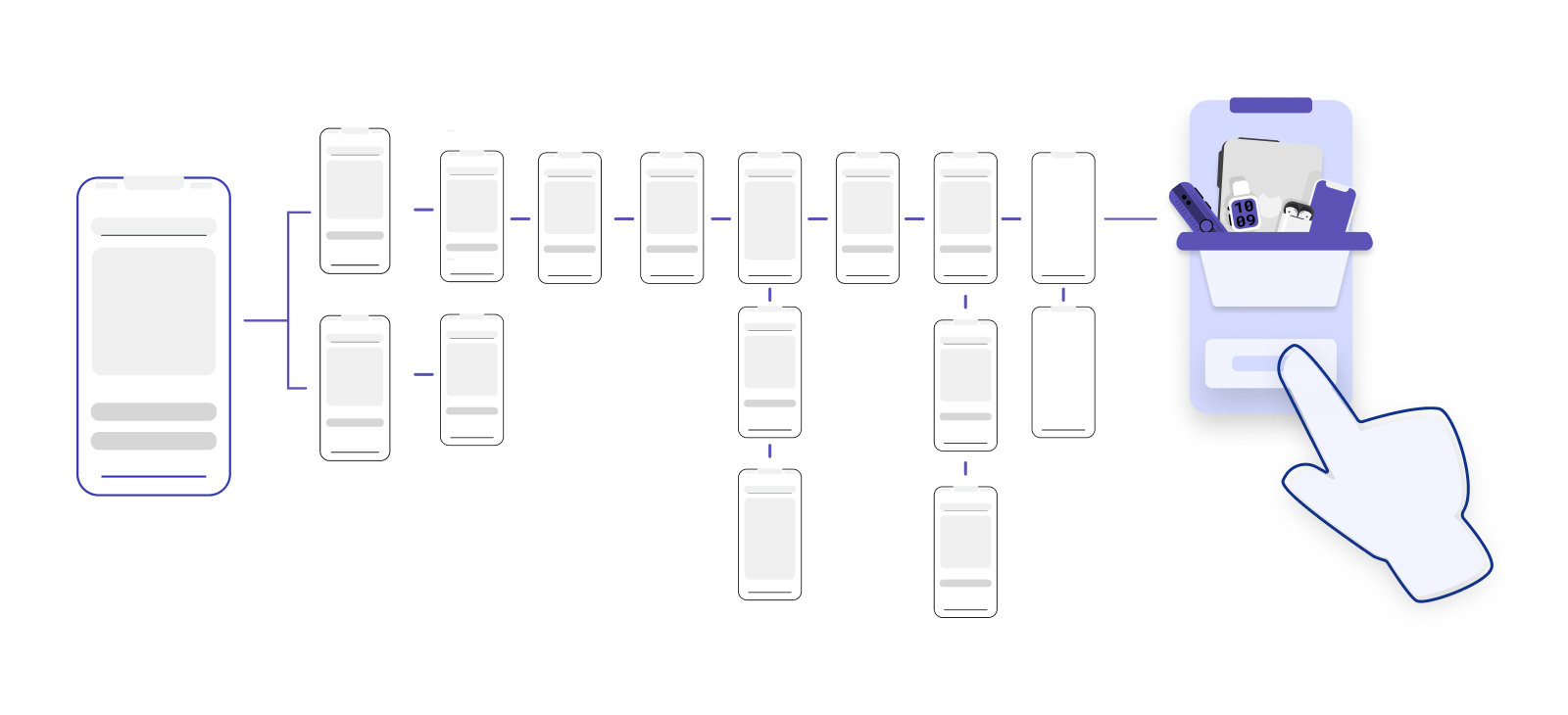
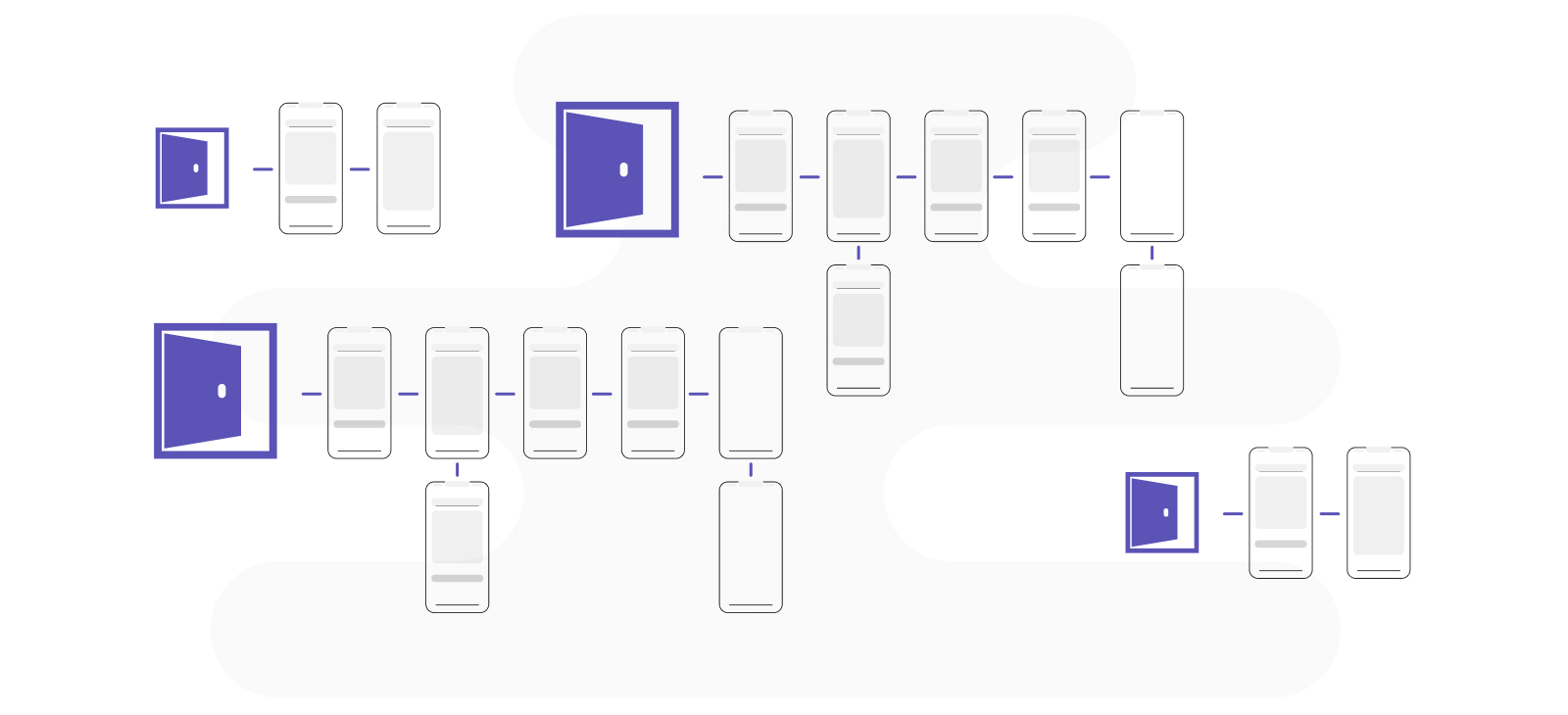
描绘和开发此过程使设计人员能够评估和优化用户体验并了解需要构建的内容;它可以帮助您和您的团队思考用户可能如何处理任务以及您希望为他们提供什么类型的体验。

当您开始时:您需要确定您将在练习中关注哪个角色。您可以并且应该根据不同的场景和角色创建多个用户流练习。每个场景都应该包含一个角色、一个动机、一个意图、一个行动和一个解决方案。

创建用户流时,您需要确定您希望用户最终到达何处,以及用户希望从您的应用或网站获得什么。一些示例:购买产品、订阅时事通讯、下载您的电子书、登录、注册等。

您需要定义入口点:用户可以来自直接流量、自然搜索、付费广告、社交媒体、推荐网站、电子邮件营销等。每个入口点可以而且应该有不同的映射场景——因为用户动机可能根据将它们带到您的产品的原因而有所不同。

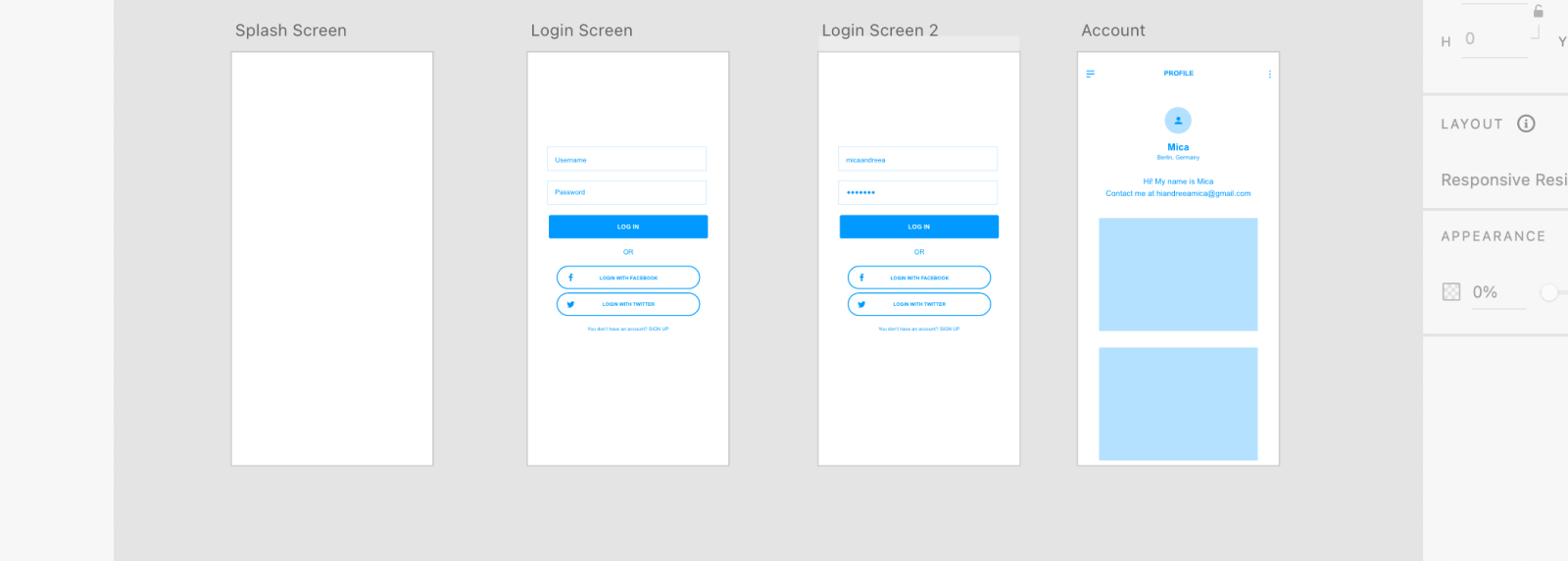
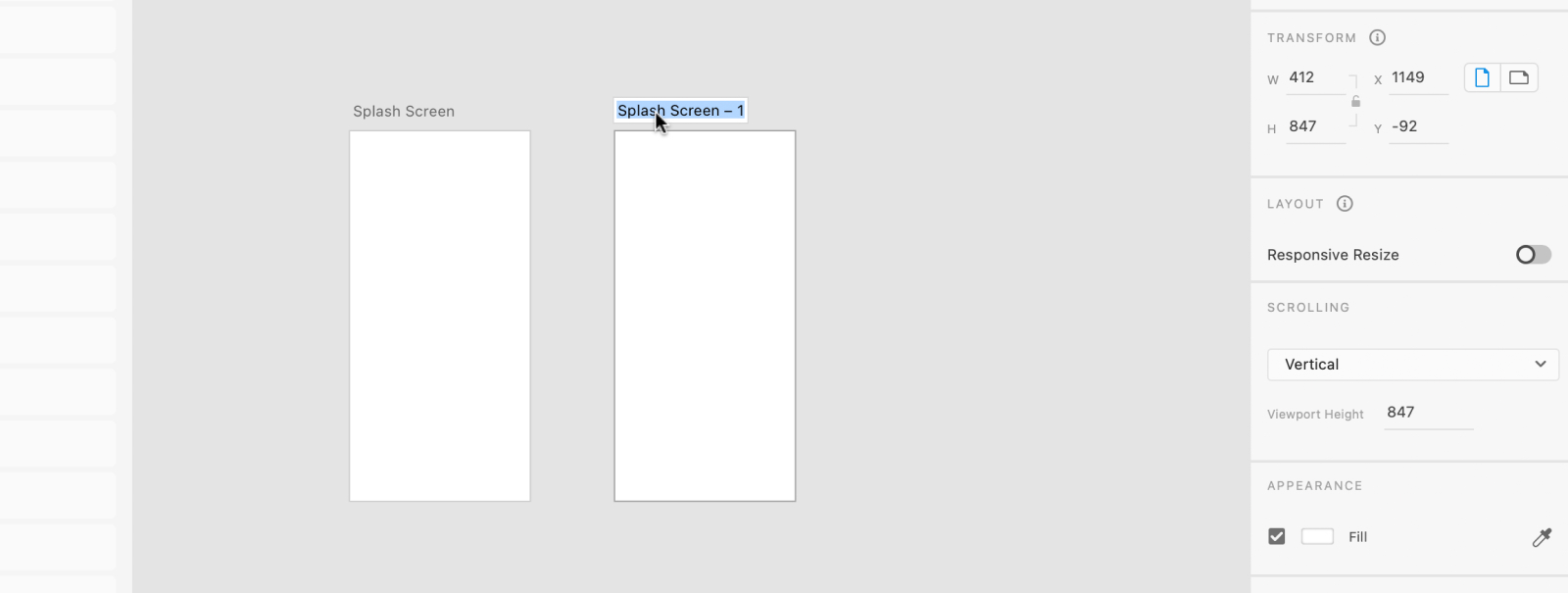
我正在使用 Adobe XD,因为它是一个免费工具,并且与 Overflow 插件有很好的集成。我们将只制作一个登录模式。首先,开始制作登录模式的屏幕。我还为启动画面制作了一个屏幕(应用程序中的入口点)。

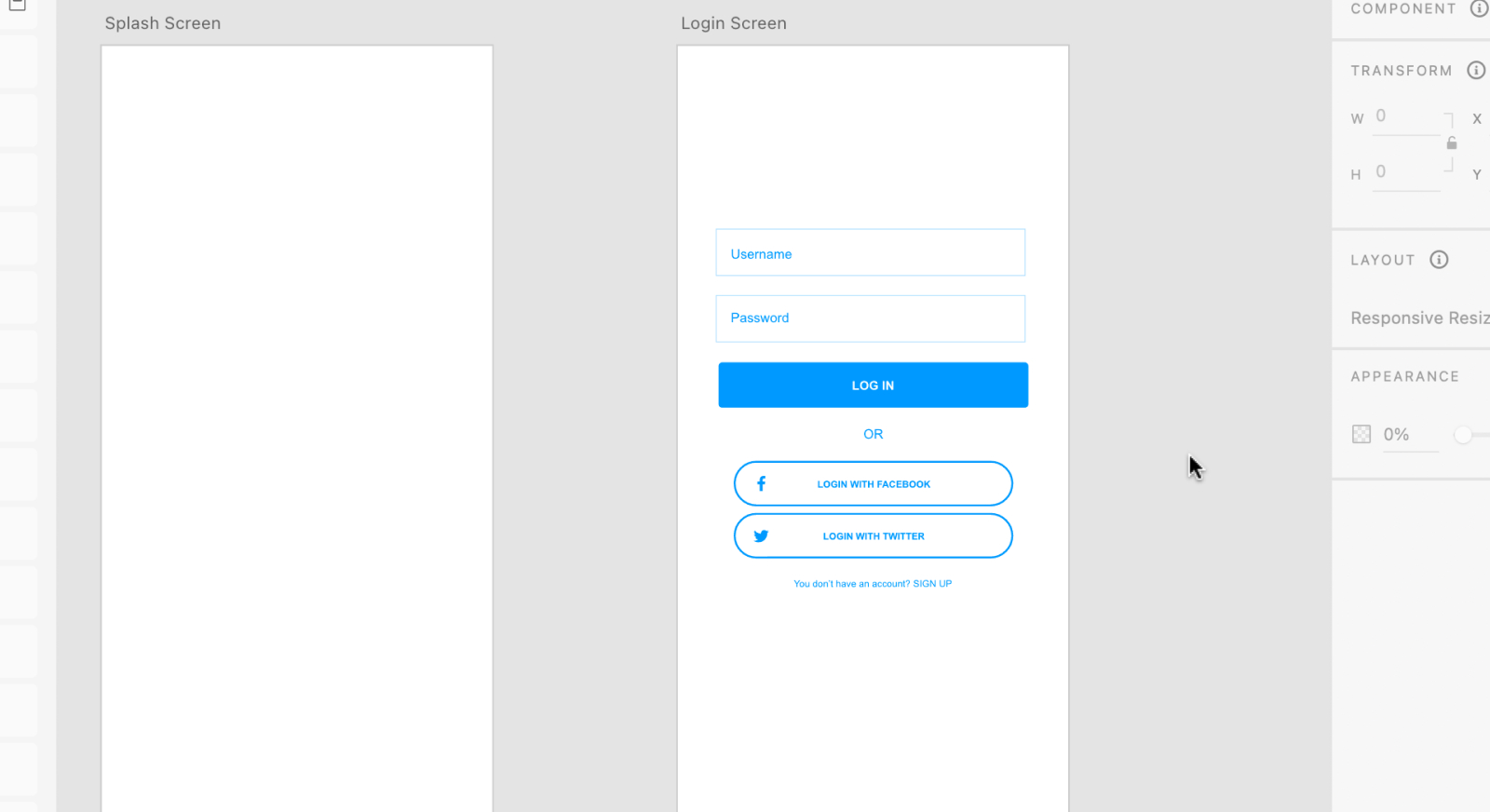
开始设计“用户名、密码”框。还可以制作“登录、使用 Facebook 登录和使用 Twitter 登录”的按钮。您可以自己设计这些,也可以从 Adobe XD 的免费线框工具包中复制它们。(从 Adobe Xd Menu → File → Get Ui Kits → Wireframes 获取那些)

为“登录”设计第二个屏幕,其中用户名和密码已由用户填写。为用户“登录”成功时发生的情况设计第四个屏幕。在这种情况下,用户最终会出现在帐户屏幕上。